Saat ini, penggunaan aplikasi mobile dan web telah menjadi bagian integral dari kehidupan sehari-hari miliaran orang di seluruh dunia. Pasar ini telah berkembang secara eksponensial jauh melampaui data tahun 2019.
Faktanya, data terbaru dari tahun 2023 menunjukkan bahwa jumlah unduhan aplikasi global telah mencapai 257 miliar. Angka ini didorong oleh populasi pengguna smartphone yang masif, yang kini telah melampaui 6,9 miliar orang di seluruh dunia. Pasar yang luar biasa besar ini secara alami menciptakan persaingan yang sangat ketat dan dinamis.
Di tengah lautan aplikasi ini, inovasi dan kemampuan untuk menargetkan pasar secara presisi menjadi kunci untuk bertahan. Tanpa itu, aplikasi yang dikembangkan dengan susah payah berisiko besar untuk gagal, terutama saat berhadapan dengan kompetitor bermodal kuat. Di sinilah aspek krusial seperti desain User Interface (UI) dan User Experience (UX) menjadi pembeda utama.
Kedua elemen ini memegang peranan vital dalam meningkatkan kualitas pengalaman dan kepuasan pengguna, yang pada akhirnya menentukan loyalitas dan keberhasilan sebuah aplikasi.
Pentingnya UI/UX menjadi semakin krusial jika melihat proyeksi ke depan. Pasar aplikasi diperkirakan akan terus tumbuh secara signifikan. Pendapatan pasar aplikasi mobile global diproyeksikan akan melampaui $613 miliar pada tahun 2025. Angka fantastis ini menegaskan bahwa investasi pada desain yang berpusat pada pengguna bukanlah lagi sebuah pilihan, melainkan sebuah keharusan mutlak untuk dapat bersaing dan memenangkan hati miliaran pengguna di seluruh dunia.
Sekilas tentang UI/UX
Anda mungkin sering mendengar istilah UI/UX, terutama dalam konteks pengembangan aplikasi. Popularitasnya meningkat seiring dengan kesadaran para pengembang bahwa desain dan pengalaman pengguna sangat berpengaruh terhadap loyalitas pengguna dan keberhasilan aplikasi.
UI (User Interface) Design
User Interface (UI) secara harfiah berarti antarmuka pengguna, yang berhubungan dengan interaksi pengguna terhadap aplikasi mobile. Elemen-elemen dalam UI biasanya mencakup tombol, blok, elemen aplikasi, media visual, dan aspek lain yang mempengaruhi kontrol pengguna.
Sistem antarmuka pengguna tidak hanya digunakan dalam aplikasi digital seperti web dan mobile apps, tetapi juga pada berbagai perangkat elektronik lainnya, termasuk peralatan rumah tangga dan sistem transportasi.
Seiring waktu, UI tidak hanya berfungsi untuk menjalankan tugas, tetapi juga telah merambah ke ranah branding dan pengembangan bisnis. Misalnya, sebuah bisnis dengan logo berwarna biru mungkin akan merancang aplikasi dengan nuansa antarmuka yang serupa.
UI umumnya bersifat pasif, artinya pengembang memiliki kontrol penuh untuk merancang UI yang paling sesuai atau disukai pengguna. Oleh karena itu, tidak mengherankan jika pemodelan UI/UX biasanya dimulai dari desain UI sebelum berlanjut ke aspek pengalaman pengguna.
UX (User Experience) dalam Desain Aplikasi
UX, atau User Experience, terdiri dari elemen-elemen yang mempengaruhi interaksi pengguna dengan aplikasi tertentu. Optimalisasi UX berfokus pada peningkatan kualitas pengalaman yang ditawarkan aplikasi kepada penggunanya. User Experience adalah serangkaian proses yang mendukung fungsi aplikasi, dirancang berdasarkan kombinasi faktor-faktor yang mempengaruhi keseluruhan pengalaman pengguna saat berinteraksi dengan aplikasi atau perangkat.
Konsep peningkatan pengalaman pengguna sudah ada sejak tahun 1940-an, terutama selama masa revolusi industri di mana hubungan manusia dan mesin dalam konteks yang lebih luas mulai terbentuk. Saat ini, UX sangat penting untuk mencapai kepuasan dan loyalitas pengguna. Meskipun visual sebuah aplikasi menarik, jika pengguna merasa kesulitan menggunakannya, aplikasi tersebut akan ditinggalkan seiring waktu.
Mengenal Prinsip Dasar Desain UI/UX

UI/UX masih bisa dianggap sebagai disiplin yang relatif baru dalam pengembangan perangkat lunak. Oleh karena itu, desainer perlu melakukan berbagai eksperimen untuk menemukan pendekatan yang paling sesuai dengan kebutuhan spesifik.
Untungnya, ada sejumlah prinsip dasar yang dapat dijadikan acuan. Dengan prinsip-prinsip ini, pengembang diharapkan mampu tetap fokus pada tujuan utama optimalisasi elemen-elemen inti saat melakukan eksperimen atau inovasi.
Prinsip Dasar Desain Antarmuka Pengguna (UI)
Beberapa prinsip dasar antarmuka pengguna (UI) yang penting untuk diketahui adalah:
1. Desain Visual Antarmuka Pengguna
Desain visual berkaitan erat dengan estetika produk digital, termasuk aplikasi mobile. Ini adalah bagian penting dari prinsip dasar UI yang harus diperhatikan oleh pengembang.
Elemen visual dalam sistem memainkan peran krusial dalam menyederhanakan antarmuka aplikasi sambil tetap mempertahankan estetika yang memanjakan pengguna.
2. Desain Interaktif dan Pengalaman Pengguna
User Interface pada dasarnya juga bersifat interaktif. Oleh karena itu, UI yang efektif harus dirancang dengan memperhatikan interaksi pengguna dengan sistem. Desain interaktif perlu dioptimalkan untuk mengantisipasi pola perilaku pengguna sekaligus mendukung pembentukan kebiasaan baru yang mudah diintegrasikan dalam waktu singkat.
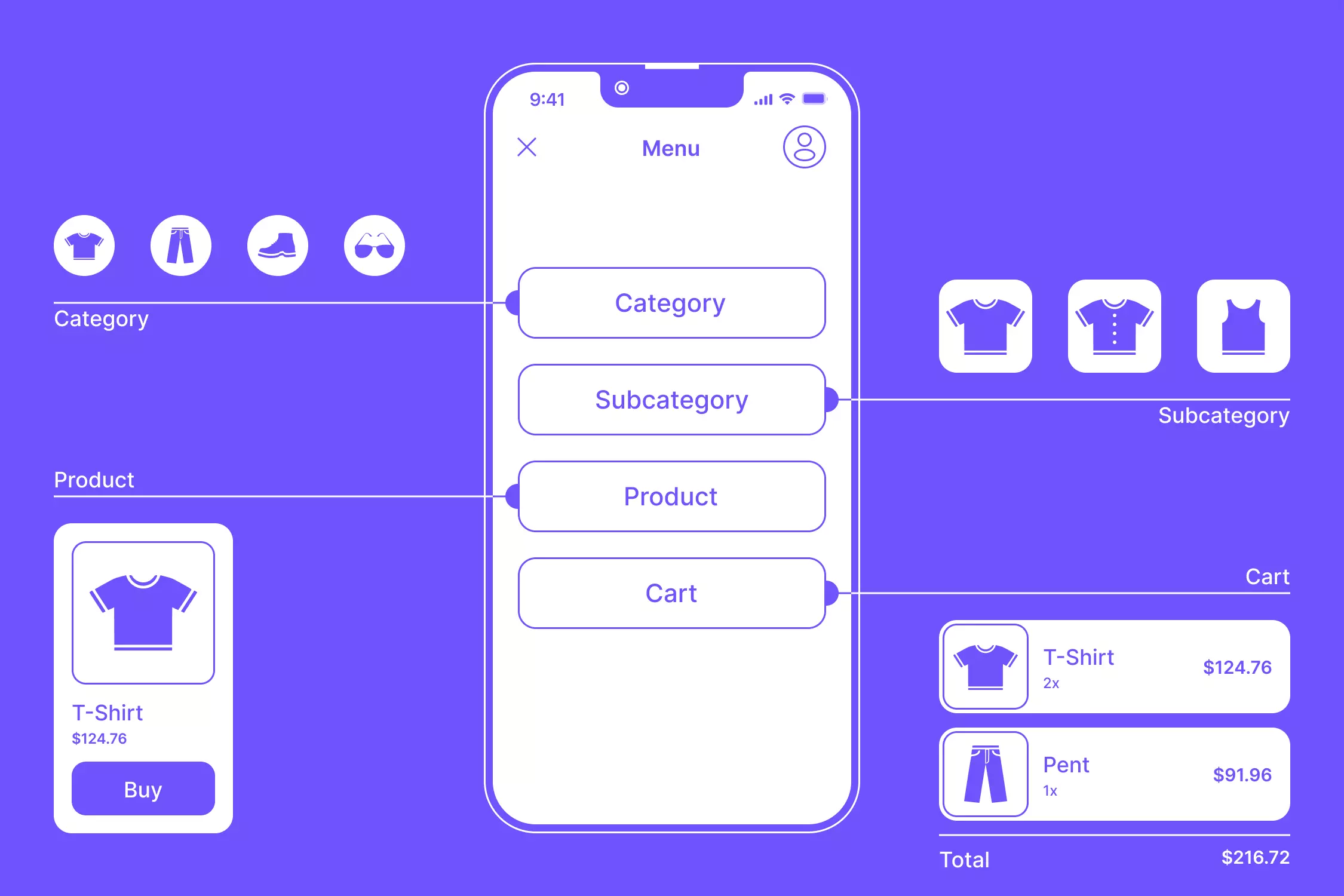
3. Struktur Informasi dalam Desain UI/UX
Arsitektur informasi dalam UI/UX adalah desain yang memfasilitasi pengguna dalam mengoperasikan berbagai fitur aplikasi. Ini meliputi proses penamaan, pengaturan hierarki, dan organisasi elemen aplikasi sehingga informasi penting mudah diakses dan dapat diulang dengan efisien.
Prinsip Utama Desain Pengalaman Pengguna (UX)
Ketiga poin diatas memberikan gambaran dasar tentang prinsip UI dalam pengembangan aplikasi. Sementara itu, beberapa prinsip UX yang perlu Anda pahami adalah:
1. Konsistensi Desain UI/UX
Desain user experience yang optimal harus konsisten di seluruh aspek. Dengan demikian, pengguna dapat dengan cepat dan mudah mengadopsi cara penggunaan aplikasi. Tujuannya adalah membuat pengguna merasa familiar dengan interaksi aplikasi. Anda tidak perlu menciptakan sistem baru untuk memberikan pengalaman terbaik.
Umumnya, pola standar yang sudah ada, seperti penggunaan Human Interface Guidelines dalam pengembangan aplikasi berbasis iOS atau Android, sudah memadai untuk memastikan pengalaman pengguna yang konsisten dan memuaskan.
2. Pengendalian Pengguna dalam Desain UI/UX
Kontrol pengguna merupakan prinsip yang semakin diakui dalam desain user experience modern. Prinsip ini menekankan bahwa pemberian opsi kontrol yang lebih luas bagi pengguna sejalan dengan peningkatan kualitas pengalaman. Pengaturan kontrol pengguna yang efektif memungkinkan user melakukan efisiensi, seperti melalui fitur pintasan, template, atau akses lebih mudah ke fungsi-fungsi berulang.
Aspek penting dalam kontrol pengguna adalah fitur pemulihan cepat untuk menyelesaikan kesalahan pengaturan atau penggunaan. Jika sebelumnya sistem hanya menyediakan opsi “kembali ke pengaturan default,” kini diharapkan pengembang mampu menghadirkan solusi pemulihan yang lebih intuitif.
3. Aksesibilitas dalam Desain UI/UX
Aksesibilitas dalam konteks desain produk digital merujuk pada pengembangan antarmuka yang inklusif dan dapat diakses oleh pengguna dari berbagai kelompok. Peningkatan aksesibilitas aplikasi sangat penting untuk memperkaya pengalaman pengguna dalam penggunaan sehari-hari.
Dengan semakin luasnya penggunaan produk digital, mulai dari anak-anak hingga penyandang disabilitas, pengembang harus mempertimbangkan semua aspek tersebut sebelum melakukan perubahan atau pembaruan desain. Aksesibilitas aplikasi adalah elemen krusial yang harus terus dioptimalkan secara bertahap. Meskipun Anda mungkin memiliki target audiens yang spesifik, produk digital harus tetap fleksibel untuk menjangkau berbagai lapisan pengguna.
Tren UI/UX 2025
Tren UI/UX 2025 menekankan personalisasi berbasis AI, interaksi yang lebih natural, serta estetika visual yang modern dan adaptif. Berikut adalah tren utama yang perlu diperhatikan oleh praktisi digital marketing dan brand strategist:

1. Personalisasi Didukung AI
- AI-driven personalization semakin dominan, memungkinkan website dan aplikasi menyesuaikan konten, fitur, dan tampilan secara real-time berdasarkan perilaku serta preferensi pengguna. Ini meningkatkan relevansi, keterlibatan, dan loyalitas pengguna.
- AI juga memperkuat chatbot dan asisten virtual, membuat interaksi pelanggan lebih cerdas dan efisien.
2. Neumorphism & Glassmorphism

- Neumorphism menggabungkan skeuomorphism dan flat design, menghasilkan tampilan lembut dan realistis.
- Glassmorphism menonjolkan efek transparan dan reflektif, memberi kesan futuristik dan elegan pada elemen UI seperti kartu, modal, dan panel navigasi.
3. Voice UI & Conversational Design
- Voice User Interface (VUI) dan desain berbasis suara semakin populer, didorong oleh perangkat IoT dan asisten virtual. Navigasi dan interaksi berbasis suara meningkatkan aksesibilitas dan kemudahan penggunaan, terutama untuk pengguna dengan keterbatasan fisik atau visual.
4. Micro Interaction & Animasi Halus
- Micro interaction seperti efek hover, animasi transisi, dan feedback visual kini menjadi standar. Fungsinya untuk memperkaya pengalaman pengguna tanpa membebani performa website.
5. Dark Mode Dinamis 2.0

- Dark mode terus berkembang, kini lebih adaptif dengan transisi otomatis berdasarkan waktu atau preferensi perangkat, serta optimalisasi visual untuk kenyamanan mata.
6. Gradien Kompleks & Tipografi Berani

- Gradien warna yang dinamis dan bold typography digunakan untuk menciptakan hierarki visual yang kuat dan pengalaman imersif, sekaligus memperkuat identitas merek.
7. Integrasi AR, VR, dan Mixed Reality
- Teknologi Augmented Reality (AR) dan Virtual Reality (VR) mulai diintegrasikan ke dalam UI/UX, menciptakan pengalaman digital yang lebih imersif dan interaktif, terutama untuk edukasi, retail, dan hiburan.
8. Desain Inklusif & Berpusat pada Pengguna
- Fokus pada aksesibilitas dan desain inklusif semakin penting, memastikan semua pengguna, termasuk penyandang disabilitas, dapat mengakses dan menggunakan aplikasi/website dengan mudah.
9. Navigasi Sederhana & Performa Tinggi

- Navigasi minimalis, scrolling inovatif, dan penghapusan elemen tidak penting menjadi kunci agar pengguna dapat menemukan informasi dengan cepat tanpa distraksi. Optimasi performa, mobile-first, dan penggunaan Progressive Web Apps (PWA) juga menjadi prioritas.
10. Penggunaan Ilustrasi & 3D
- Ilustrasi kustom dan elemen 3D semakin sering digunakan untuk memperkuat storytelling dan menciptakan pengalaman visual yang lebih hidup tanpa mengorbankan kecepatan akses.
Mengadopsi tren UI/UX 2025 akan membantu brand Anda tetap relevan, meningkatkan engagement, serta memperbesar peluang konversi dan loyalitas pelanggan di era digital yang semakin kompetitif.
Kesimpulan: Memahami dan Menerapkan Tren UI/UX Modern
Dari tren-tren di atas, hampir seluruhnya bukanlah hal baru dalam dunia desain antarmuka. Ranah UI/UX memang lebih terikat pada prinsip-prinsip konservatif (terutama UX), sehingga inovasi dalam bidang ini cenderung lebih lambat dibandingkan bidang lain seperti SEO atau content marketing.
Demikianlah pembahasan mengenai tren UI/UX di tahun 2025 yang bisa diadopsi. Seperti halnya tren pada umumnya, poin-poin di atas dapat berubah seiring waktu. Namun, memperkaya wawasan dan keterampilan melalui 10 tren tersebut tetap bermanfaat.
Untuk hasil yang terbukti efektif dan efisien, Anda dapat menggunakan jasa software house yang menawarkan solusi menyeluruh untuk pengembangan produk digital (pengembangan aplikasi mobile, pengembangan situs web, pengembangan perangkat lunak) dengan dukungan konsultan IT dan ahli terpercaya, seperti SoftwareSeni.